Table Structure:
A table in HTML is defined using the
<table>element.Tables are composed of rows (
<tr>) and cells (<td>for data cells and<th>for header cells).Each row (
<tr>) contains one or more cells (<td>or<th>).
Table Headers:
Header cells (
<th>) are used to represent column or row headers.They are typically bold and centered by default, providing visual distinction from data cells.
Table Data:
Data cells (
<td>) contain the actual content or data within the table.Data cells can contain text, images, links, or any other HTML content.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>College Time Table</title>
<style>
#blue{color: rgb(38, 0, 255);}
#orange{color: rgba(231, 74, 17, 0.844);}
#purple{color: rgba(141, 11, 141, 0.792);}
#green{color: green;}
#red{color: red;}
</style>
</head>
<body>
<h1 align="center">COLLEGE TIME TABLE </h1>
<table border="1">
<tr>
<td></td>
<td>8.30-9.30</td>
<td>9.30-10.30</td>
<td>10.30-11.30</td>
<td>11.30-12.30</td>
<td>12.30-2.00</td>
<td>2.00-3.00</td>
<td>3.00-4.00</td>
<td align="center">4.00-5.00</td>
</tr>
<tr>
<td>MONDAY</td>
<td>---</td>
<td id="blue">SUB1</td>
<td id="orange">SUB2</td>
<td id="purple">SUB3</td>
<td rowspan="6">LUNCH</td>
<td id="green">SUB4</td>
<td id="red">SUB5</td>
<th>COUNSELLING CLASS</th>
</tr>
<tr>
<td>TUESDAY</td>
<td id="blue">SUB1</td>
<td id="orange">SUB2</td>
<td id="purple">SUB3</td>
<td>---</td>
<td id="orange">SUB2</td>
<td id="orange">SUB2</td>
<td align="center">LIBRARY</td>
</tr>
<tr>
<td>WEDNESDAY</td>
<td id="blue">SUB1</td>
<td id="orange">SUB2</td>
<td id="red">SWA</td>
<td>---</td>
<th colspan="3">LAB</th>
</tr>
<tr>
<td>THURSDAY</td>
<td id="blue">SUB1</td>
<td id="orange">SUB2</td>
<td id="purple">SUB3</td>
<td>---</td>
<td id="orange">SUB2</td>
<td id="orange">SUB2</td>
<td>LIBRARY</td>
</tr>
<tr>
<td>FRIDAY</td>
<td id="blue">SUB1</td>
<td id="orange">SUB2</td>
<td id="purple">SUB3</td>
<td>---</td>
<td id="green">SUB4</td>
<td id="red">SUB5</td>
<td>LIBRARY</td>
</tr>
<tr>
<td>SATURDAY</td>
<td id="blue">SUB1</td>
<th colspan="3">SEMINAR</th>
<td id="green">SUB4</td>
<td id="red">SUB5</td>
<td>LIBRARY</td>
</tr>
</table>
</body>
</html>
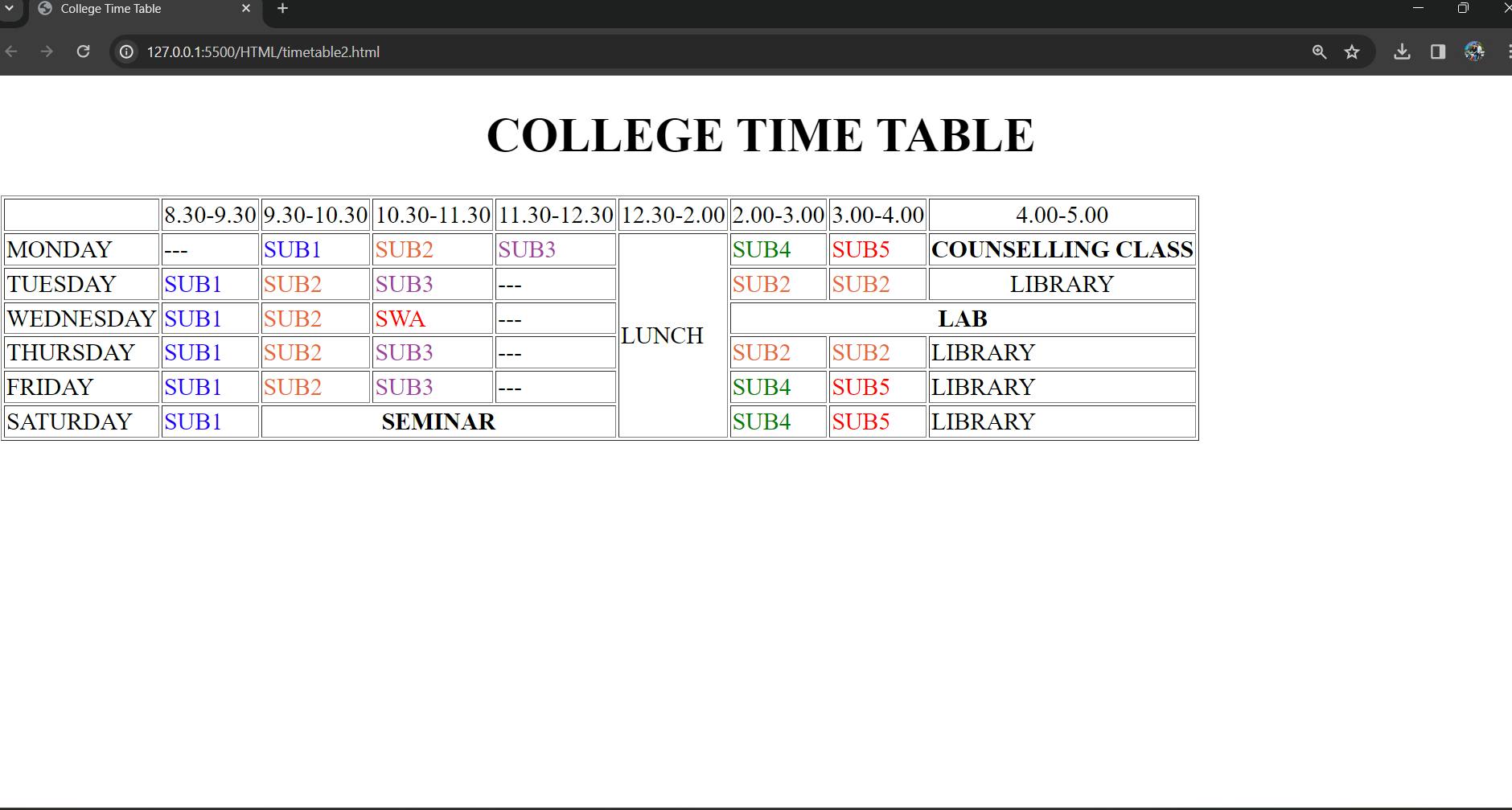
Output: